Introduction
The Outgoing Webhook Step, when triggered, sends entry values to a remote URL. Gravity Forms merge tags can be used in the Webhook URL, field mapping custom values, and in the raw request body.
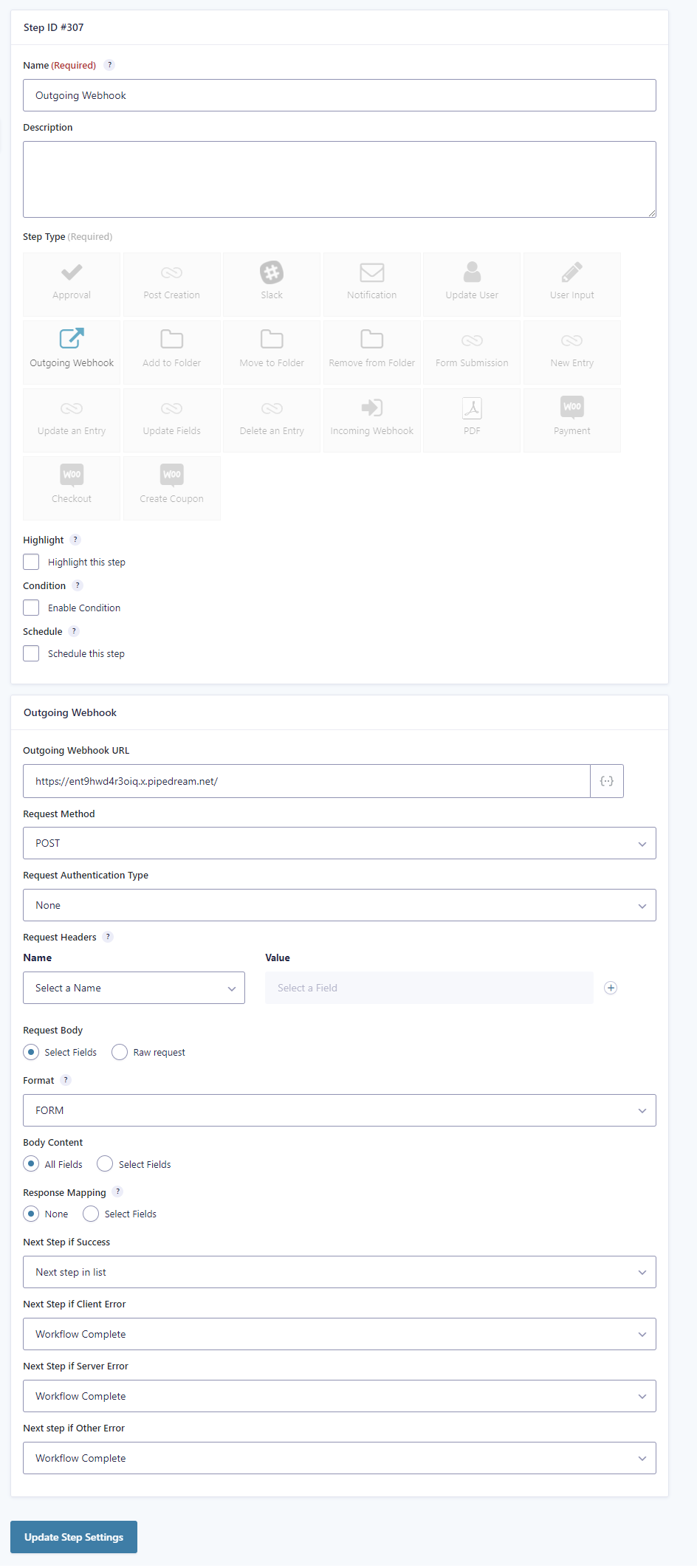
Settings
The settings support POST, PUT, PATCH, GET and DELETE request methods. For POST, PATCH, and PUT requests, the body can be sent in either JSON or form-urlencoded formats. The body can contain either all the fields, selected fields, or a custom raw value. Merge tags are supported in the body settings.
You can also define settings to map select response values from the JSON the API returns, into entry field values.
Example: The following settings will send a POST request to the given URL with all the entry values in the request body.

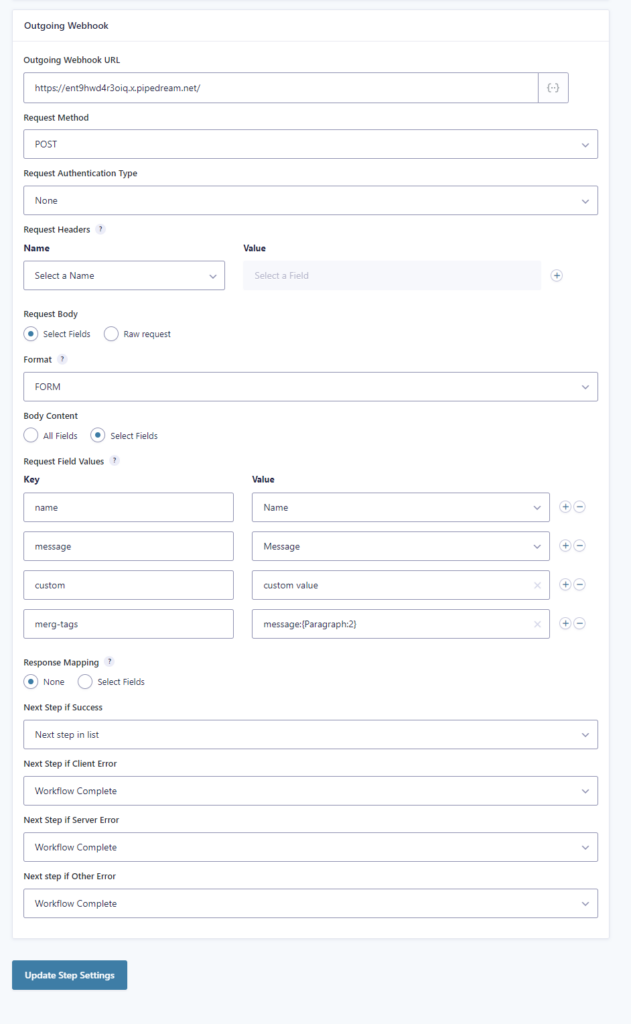
The field values sent can be customized by activating the “Select Fields” options for the request body. The key-value pairs support form fields from the dropdown and also custom fields. Select “Add Custom Value” from the field’s dropdown to add a custom value. Merge tags are supported in custom values.

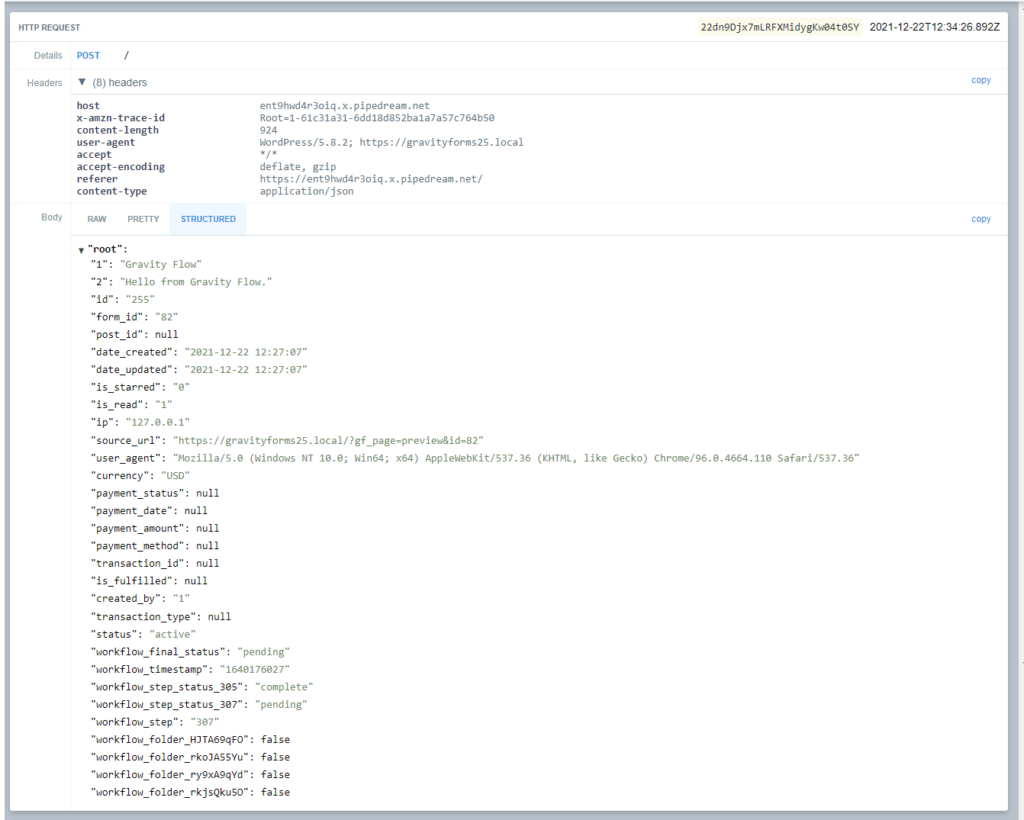
Example request with all fields

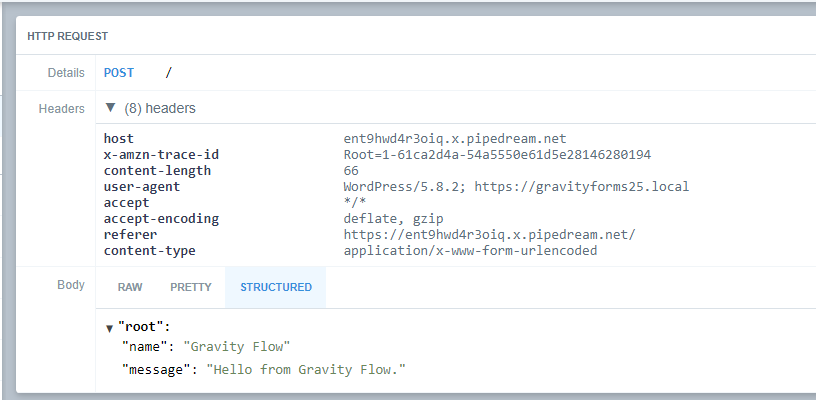
Example request with selected fields:

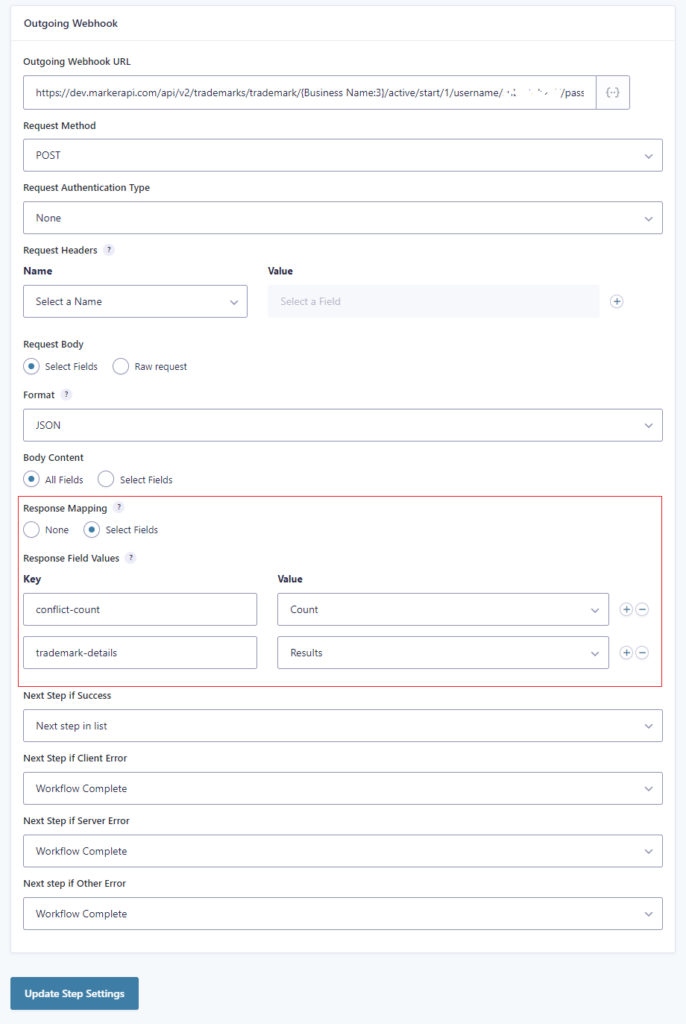
Response Mapping Settings
You can define if / how the JSON that the webhook response returns should be mapped into selected fields.

Customize field value mapping
The field values mapped into the entry can be customized by activating the “Select Fields” options for the Response Mapping. The key is based on the JSON which your webhook/API would be responding with. If your API returns a complex JSON object within a key, then you can use a backslash to drill down into the values.
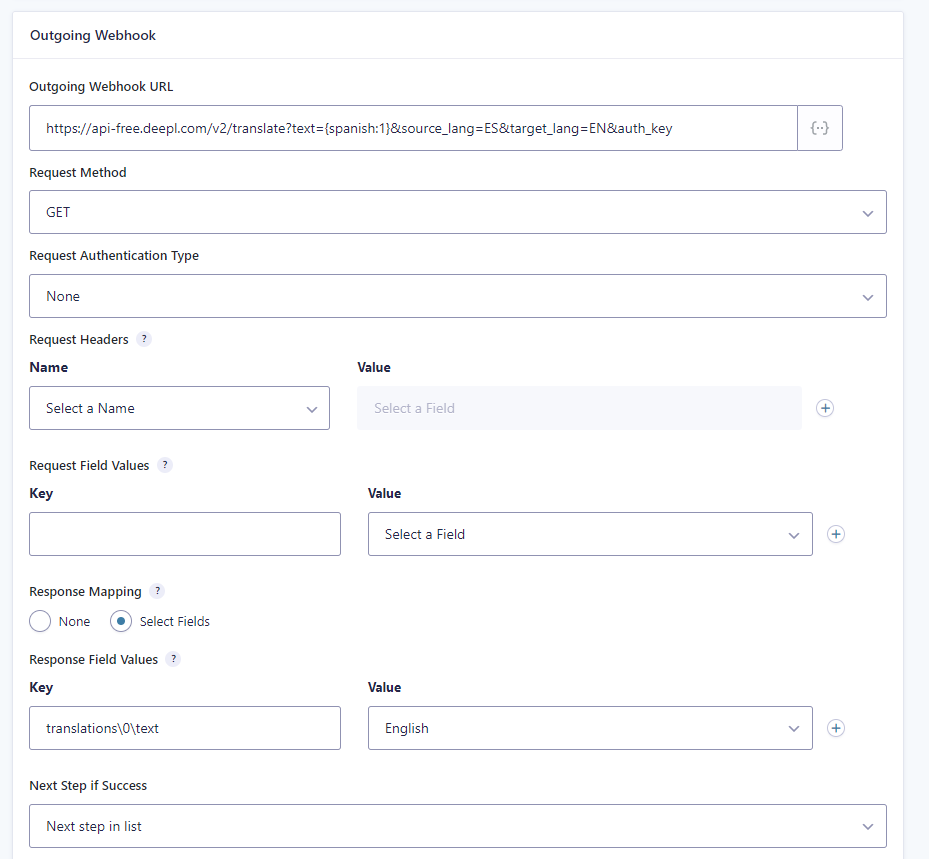
For example, this response JSON contains an array:
{
"translations": [
{
"detected_source_language": "ES",
"text": "Hello World!"
}
]
}
in order to retrieve the translated text, we need to use the key “translations\0\text” – we use the zero because the value for translations is an array and we need to target the first element in that array.

For more complex scenarios, you can use the gravityflow_entry_webhook_response_mapping filter to define which part(s) you want into your selected Field.
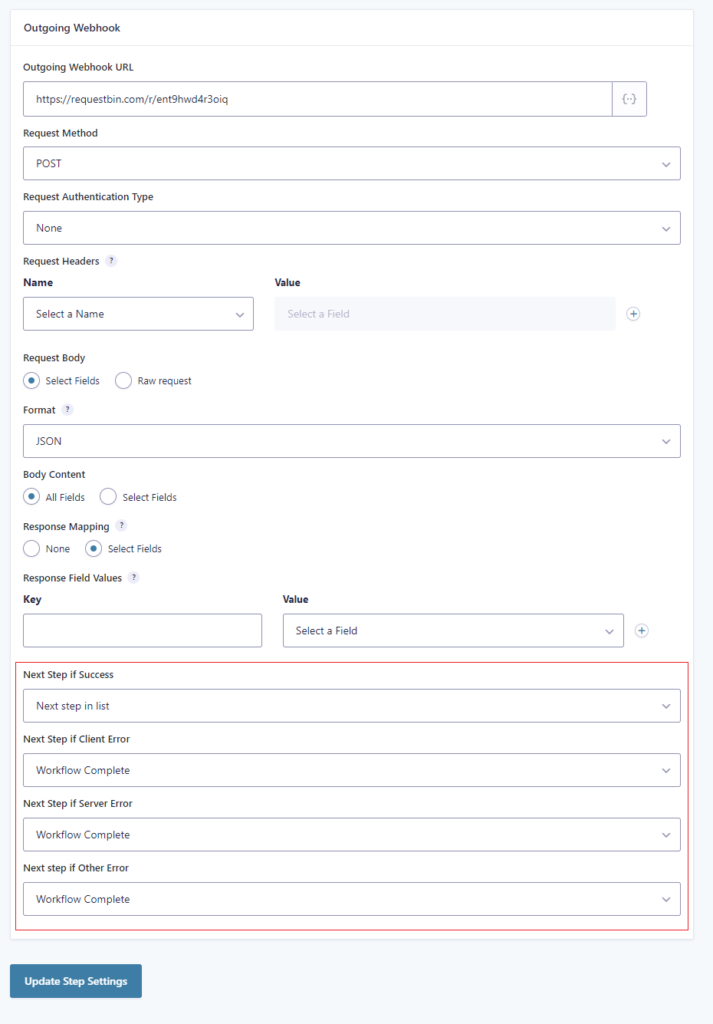
“Next Step” Settings
As of Gravity Flow version 2.1 you can define different “Next Step” settings for different responses from the webhook request.

Success” is defined as a response code of 2xx (200-299).
A client error is defined as an HTTP response code of 4xx (400-499).
A server error is defined as an HTTP response code of 5xx (500-599).
Authentication
The Outgoing Webhook step currently supports two authentication methods: Basic Authentication and WordPress OAuth1.
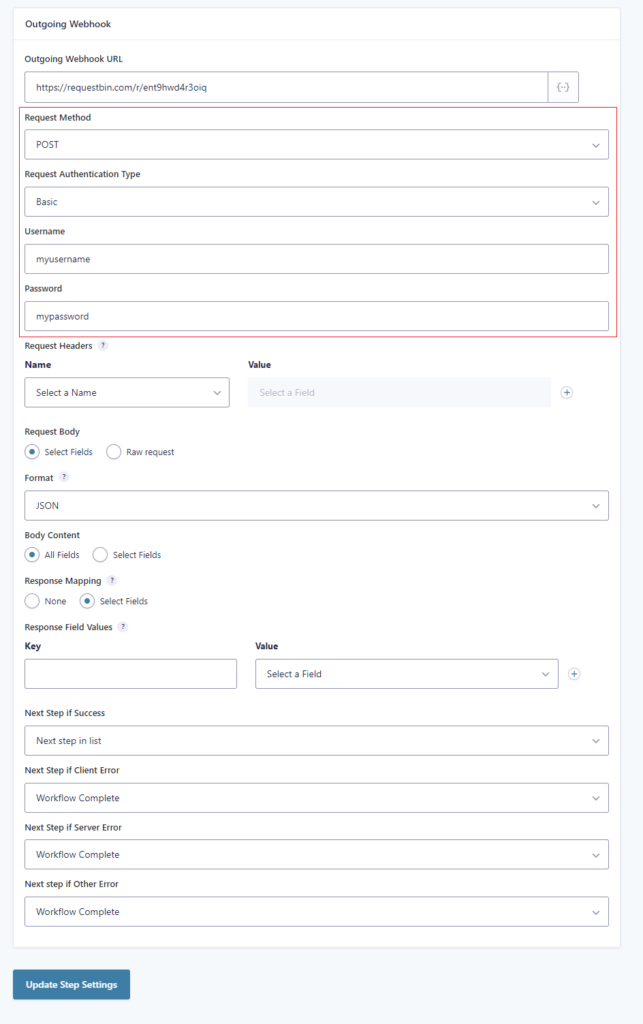
Basic Authentication
Enter the user name and password in the setting provided.

WordPress OAauth1
The Outgoing Webhook step supports the authentication for WordPress sites with the official OAuth1 server plugin.
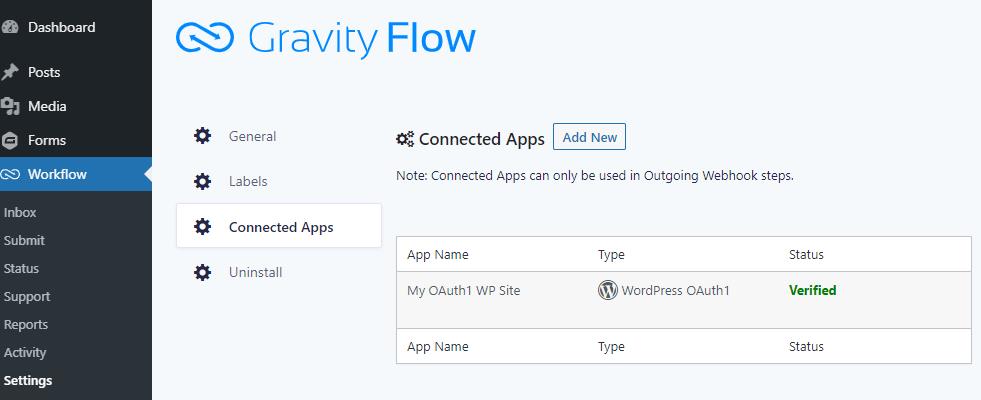
Add a connected app from the Workflow->Settings->Connected Apps page.

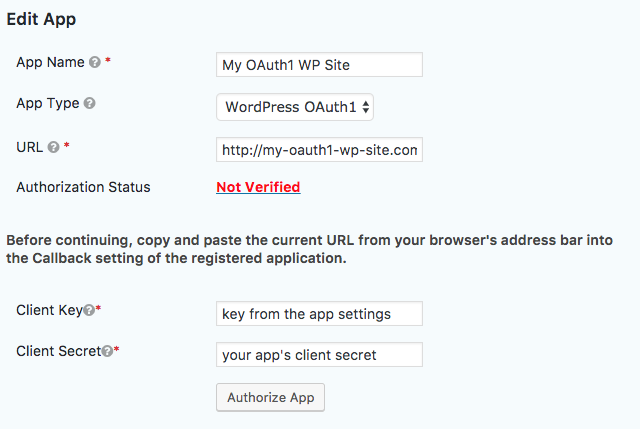
On clicking next, your connected app will get a unique ID and URL.

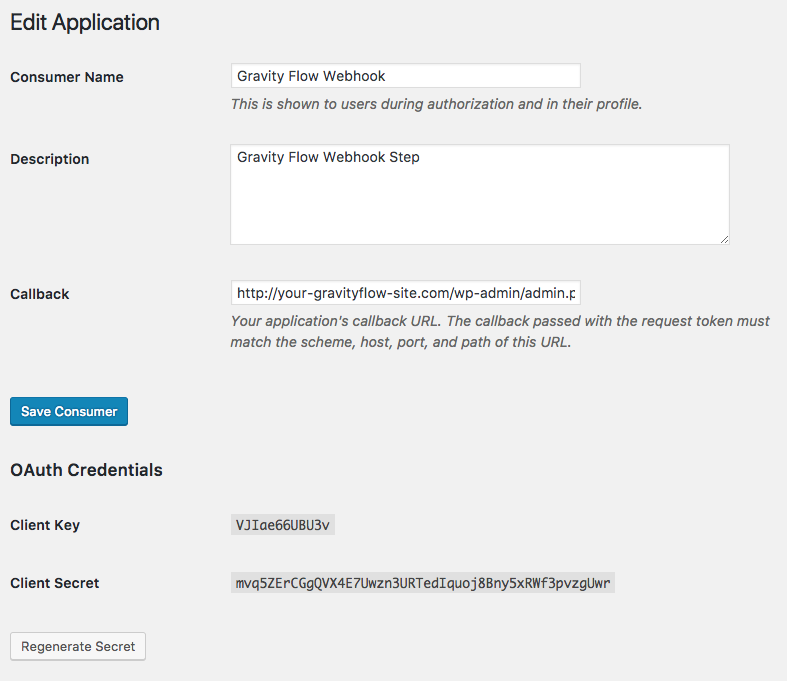
Copy and paste the URL into the Callback setting of your registered application on the site with the OAuth1 server.
If you don’t have a registered application, follow the instructions below.
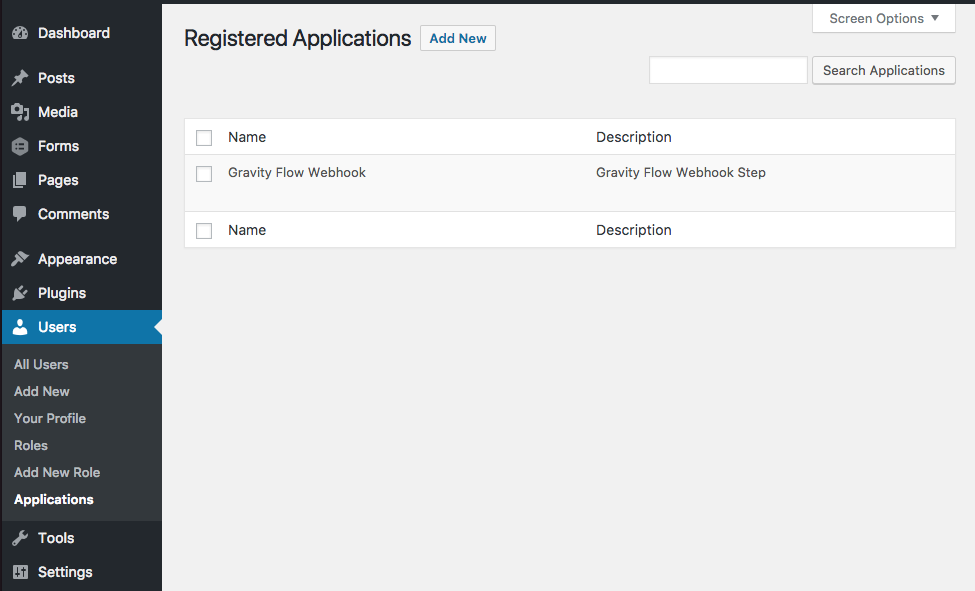
Install and activate the official WordPress OAuth1 plugin and add an application from the Users->Applications menu.


Copy and paste the Client Key and Client secret of your OAuth1 registered app into your Connected App settings.

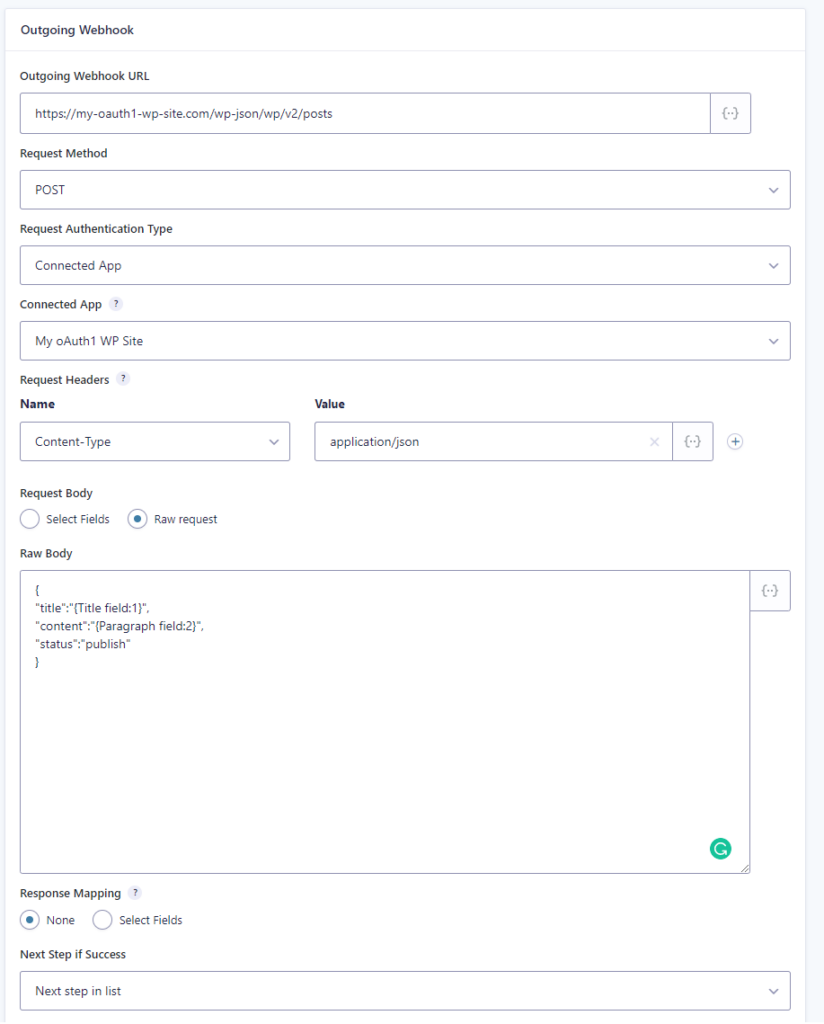
Once you’ve added the Connected App, it will be available in the list of Connected Apps in the Outgoing Webhook Step settings. The following example will add a post with values from the form.
Remember that anyone who can create workflow steps will be able to perform actions on the connected site, so you may want to create a new user account with restricted permissions and use that account to authorize the connected app.
Debugging Tips:
- Activate logging on the Gravity Forms->Settings page and check the logs to make sure your request and response are what you expect.
- Merge tags use { }’s and so does JSON, which can, unfortunately, lead to small edge cases with the Raw Body format of syntactically correct JSON not parsing into the request object as you expect. In these cases, wrapping the value in extra ” quotes can mitigate the issue. Please contact Gravity Flow Support if you encounter a case where this does not.
Example 1 – Issue – 90210 will not be in the request object
[ { “path”:”status”, “value”:{“id”:90210} } ]
Example 2 – Solved – 90210 will be in the request object
[ { “path”:”status”, “value”:{“id”:”90210″} } ]