Introduction
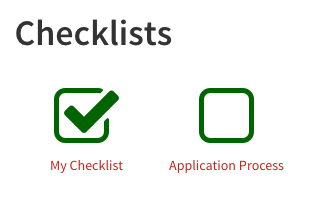
The Gravity Flow Checklists Extension allows administrators to publish a series of forms each requiring a single submission. By default the Checklists page looks like this both in the front-end and in the admin UI:

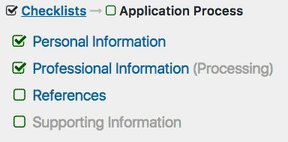
- Completed checklists (all forms have been submitted) show a checkmark.
- Incomplete checklists show an empty checkbox.
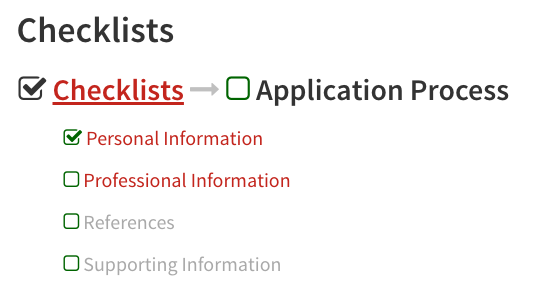
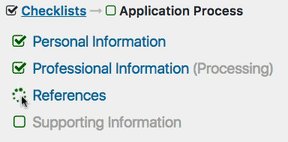
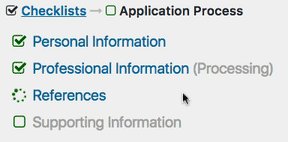
- Clicking on the checklist will display the checklist detail page:

- Completed forms link to the workflow entry.
- Pending forms link to the form ready to be submitted.
- Forms are greyed out if the checklist must be completed in sequential order.
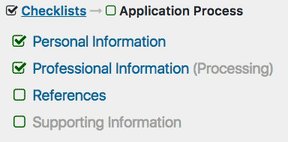
- If a workflow is in progress then “(Processing)” will appear next to the form title.
Administrators can exempt users from selected forms by clicking on the checkbox.

Each form in the checklist can have a separate workflow with Gravity Flow workflow steps, however, there is no conditional logic between forms – all forms must be completed. If you need to connect forms with conditional logic then the Form Submission Step of the Form Connector extension would be required.
Note: In order for entries to be associated to a checklist, it must be based on a logged in WordPress user submitting the entry. We recommend that in your Form Settings you activate the ‘Require user to be logged in’ setting.
The checklist compares if a single entry has been submitted by that logged in user for each item in the checklist. In order to re-use a checklist (as an annual campaign or HR program for example) you would have to delete the previous years’ entries.
Settings
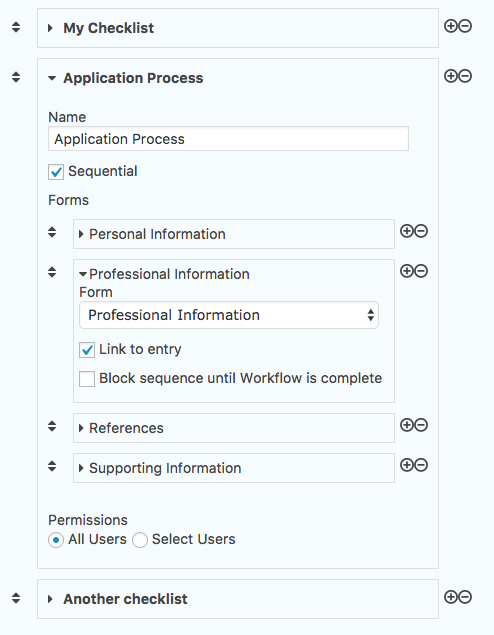
Checklists can be managed in the Workflow->Settings page on the Checklists tab.
Enter the name of the checklist and the forms required. If the sequential option is selected then the user must complete the forms from top to bottom in sequence. If the sequential option is not selected then the user can complete the forms in any order. The permissions setting allows you to define who can see the checklist.
The “Block sequence until Workflow is complete” option will wait for the workflow to complete before allowing the user to open and submit the next form.

Displaying Checklists on the Front-End
Via Blocks

Just like the inbox and status pages you can display the Checklists page in the front-end using the Gravity Flow blocks.
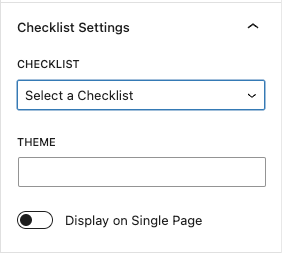
Checklist setting
Display a specific checklist by specifying the checklist attribute.
Theme setting
Gravity Flow administrators and theme designers can add their own themes for the checklists pages and use different themes on different pages. If a checklist theme name is defined in this setting and a matching folder name exists within the gravityflow/checklists folder of the active WordPress theme, its design will be used.
Single Page Mode setting
By default, the checklist links to the form and entry will open in the same page such that the checklist will disappear. Specifying Single Page Mode will keep the checklist visible all the time at the top of the page.
For example:
- To create a “dark” theme, copy and paste the default theme from the Checklists extension plugin folder to the “gravityflow/checklists/dark” folder in the active theme and specify ‘dark’ as the Theme block setting. Modify the CSS to change the colours for your theme.
- The Checklists extension includes a built-in horizontal theme. Administrators can activate the theme on a page by page basis by setting the theme block setting “horizontal”

Via Shortcodes
To display the Checklists page in the front-end using the Gravity Flow shortcode:
[gravityflow page="checklists"]
You can display a specific checklist by specifying the checklist attribute:
[gravityflow page="checklists" checklist="{checklist ID or name}" ]
Themes
If a checklist theme name is defined in the shortcode attribute and a matching folder name exists within the gravityflow/checklists folder of the active WordPress theme, its design will be used when the checklist renders on the page.
[gravityflow page="checklists" theme="horizontal"]
Single Page Mode
By default, the checklist links to the form and entry will open in the same page such that the checklist will disappear. Now you can keep the checklist visible all the time at the top of the page by enabling the single page mode. e.g.
[gravityflow page="checklists" theme="horizontal" single_page="true"]
Support for Save & Continue
If the “save & continue” form setting is enabled then users can return to the checklist without having to click on the link in the save & continue email.
Support for the Partial Entries Add-On
The Gravity Forms Partial Entries Add-On is not currently supported, only completed entries will complete the form.
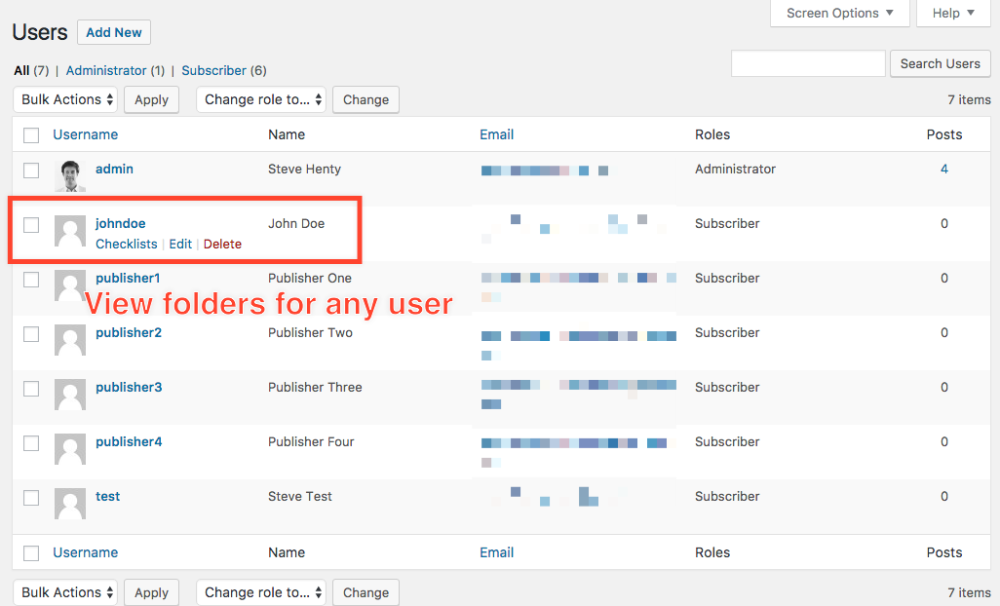
User Administration
Administrators with the gravityflowchecklists_user_admin capability can view the checklists of all users via the WordPress Users admin menu.