Introduction
As of Gravity Flow 2.8, Blocks are available for each of the page type shown below as a part of the core plugin. Learn more about the Gravity Flow Blocks
The [gravityflow] shortcode displays the Workflow UI in any WordPress page.
Use the page attribute to display either the inbox, the status page, the reports page or the submit page. Example:
[gravityflow page=”inbox”]
[gravityflow page=”status”]
[gravityflow page=”submit”]
[gravityflow page=”reports”]
Important: the shortcodes are intended to be used on different pages – not on the same page.
Once you’ve added the inbox shortcode to a page, the logged-in users will see their pending tasks and they’ll be able to click through to the workflow detail page to perform the task.
Example of the user input step in a page using the Twenty Fifteen theme.

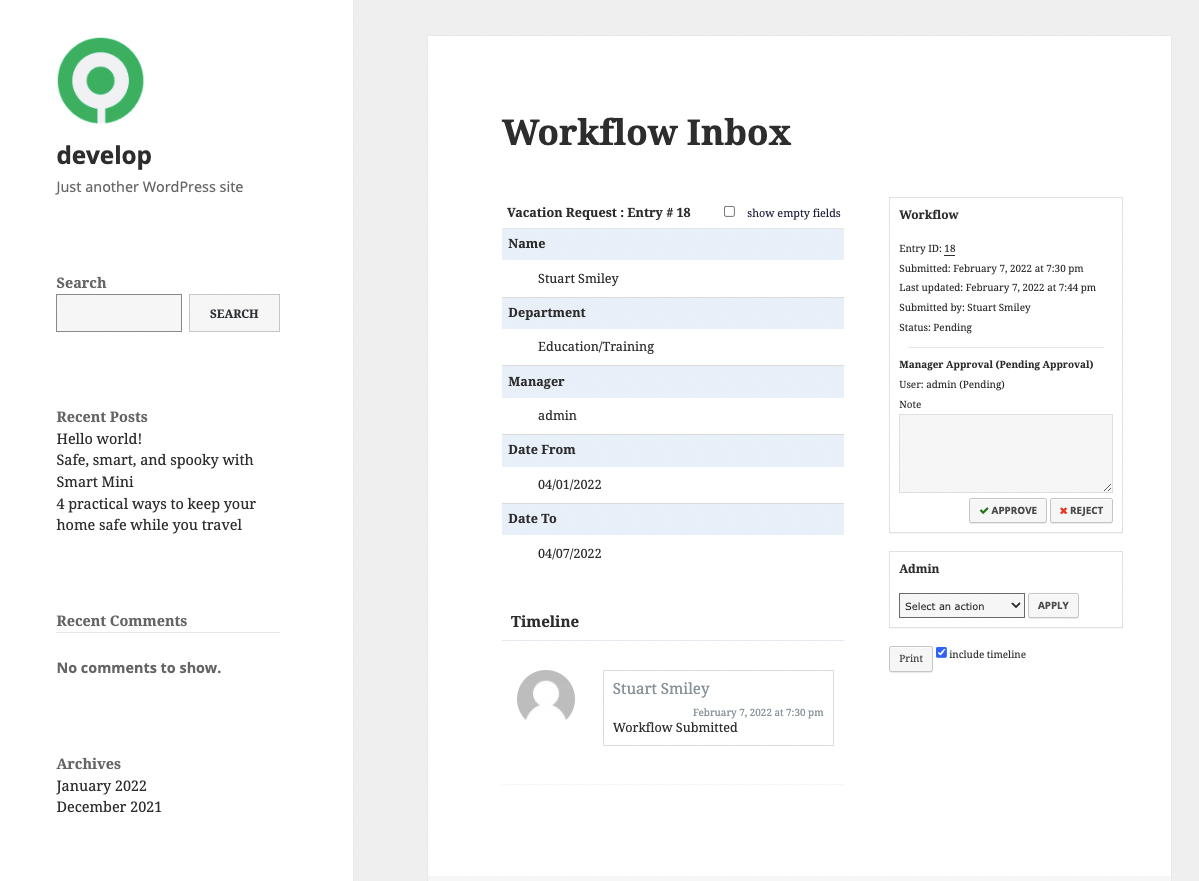
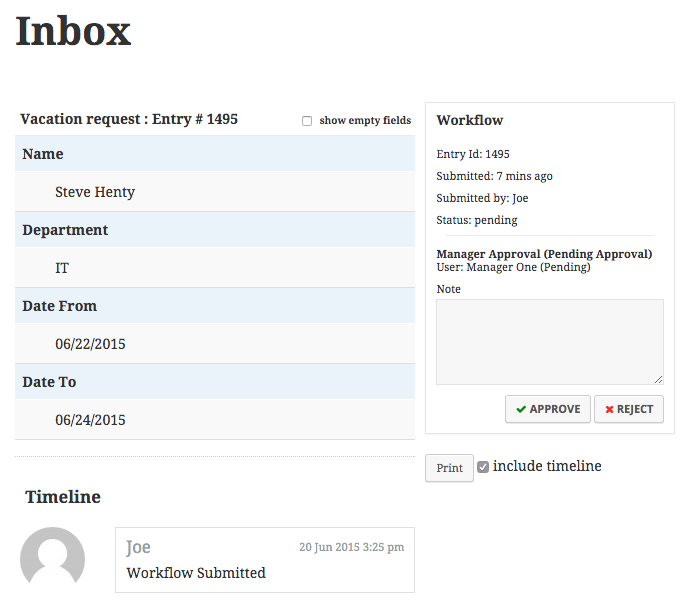
When the user clicks through to the workflow detail on an approval step, the page looks like this:

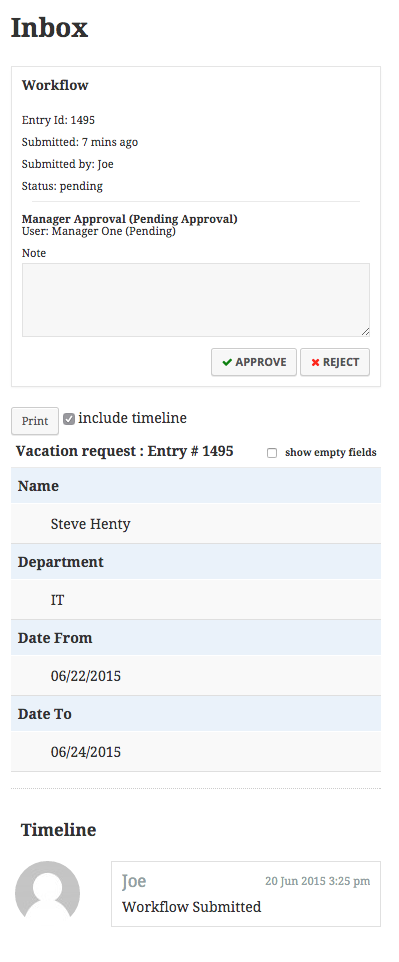
And on a smaller screen…

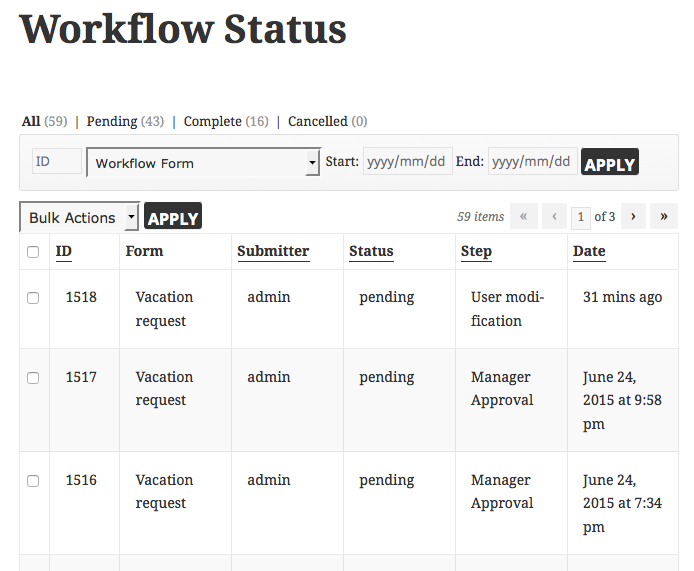
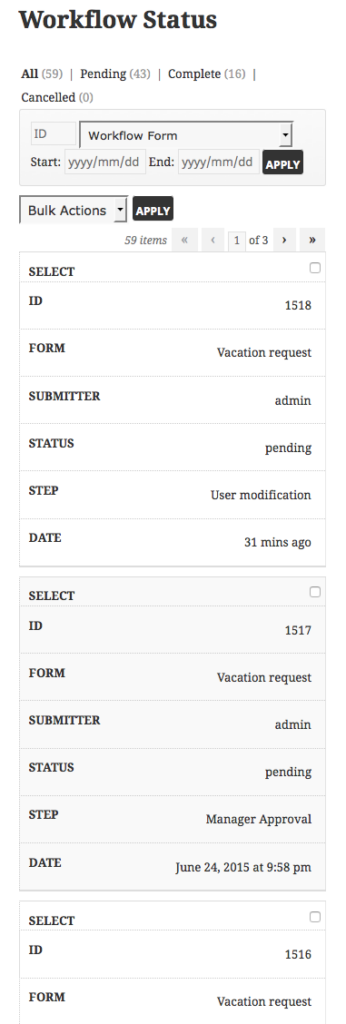
The Status page looks like this:

And on smaller screens it looks like this:

Advanced Shortcode Attributes
The shortcode supports the following attributes for the inbox and status pages:
id_column
Show or hide the ID column in the inbox and status pages. For example, hide the ID column:
[gravityflow page=”inbox” id_column=”false”]
submitter_column
Show or hide the submitter column in the inbox and status pages. For example, hide the submitter column:
[gravityflow page=”inbox” submitter_column=”false”]
step_column
Show or hide the step column in the inbox and status pages. For example, hide the step column: [gravityflow page=”inbox” step_column=”false”]
form
Constrain the entries to the specified form ID. For example, constrain the entries to the form ID 1
[gravityflow page=”inbox” form=”1″]
title
Specify a title that will appear on the both the inbox/status list and the entry detail page. For example: [gravityflow page=”status” title=”Status of Workflow Entries”]
timeline
Show or hide the timeline. Default = true. Example: [gravityflow page=”inbox” timeline=”false”]
step_status
Show or hide the step status on the entry detail page. Default = true. Example [gravityflow page=”inbox” step_status=”false”]
workflow_info
Show or hide the workflow info. Default = true. Example: [gravityflow page=”inbox” workflow_info=”false”]
sidebar
Use two columns or one. Default = true. Use false to use just one column. Example [gravityflow page=”inbox” sidebar=”false”]
actions_column
Show or hide the approval actions column in the inbox page. For example: [gravityflow page=”inbox” actions_column=”true”]
due_date
Show or hide the due date column. Default = false. Example: [gravityflow page=”inbox” due_date=”true”]
back_link
Show or hide the ‘Return to List’ link at top of main column of entry detail view. Example [gravityflow page=”inbox” back_link=”true”]
back_link_text
Customize the text to display when the back_link parameter is set to true. Example [gravityflow page=”inbox” back_link=”true” back_link_text=”Back to Inbox”]
back_link_url
Customize the url to return users to from entry detail page when the back_link parameter is set to true. Example [gravityflow page=”inbox” back_link=”true” back_link_url=”/custom-built-inbox/”]. Very useful if you have pages with Gravity Views included.
legacy
Applicable only for the inbox shortcode, by setting legacy=”true” the generated inbox will be the less dynamic version (equivalent to v2.7.9 or previous). Note that no new features or bug fixes with apply to the legacy inbox so be sure to switch as soon as you can.
Attributes requiring security settings
The following shortcode attributes require security settings to be enabled in the Workflow->Settings page.
fields
Display value values. This is only supported when the form attribute is set, and when the shortcode security setting is enabled in the Workflow->Settings page.
For example, display columns for fields 1 and 2 from form 1: [gravityflow page=”inbox” form=”1″ fields=”1,2″]. Multi-input fields can be added, but you’ll need to know the ID of each input (Gravity Flow Support can help you with that). An example for a name field with the field ID of 6 would be: [gravityflow page=”inbox” form=”18″ fields=”6.3,6.6″]
display_all
Override the capabilities for the current user and display all the entries in the status page. This is only supported when the page attribute is set to “status”. For example:
[gravityflow page=”status” display_all=”true”]
allow_anonymous
Override the capabilities for the current user and display entries to all visitors to the site. For example: [gravityflow page=”status” allow_anonymous=”true”]
Advanced Shortcode Attributes for the Reports shortcode
When specifying shortcode supports the following attributes :
- form – Define what form (id) the report should be pre-set to display based upon.
Example: [gravityflow page=”reports” form=”7″ range=”last-12-months”] - range – Define what range of entries the report should be pre-set to display: last 3, 6 or 12 months.
The attribute value would be last-3-months, last-6-months, last-12-months respectively.
Example: [gravityflow page=”reports” range=”last-12-months”] - category – Define what category of report should be pre-set to display. The attribute value would be month, assignee or step.
Example: [gravityflow page=”reports” range=”last-12-months”] - step_id – Define which step (id) the report should be pre-set to display.
The form attribute must also be set.
Example: [gravityflow page=”reports” form=”7″ category=”step” step_id=”14″] - assignee Define which assignee the report should be pre-set to display.
To verify syntax:- Specify assignee=”user_id|15″ to limit results to user ID 15
- Specify assignee=”role|administrator” to limit results to assignee based on role type of administrator
- Specify assignee=”email|john@example.com” to limit results to entries assigned to an email field.
- display_filter – [gravityflow page=”reports” form=”7″ category=”step” display_filter=”false]
To control whether the site visitor has access to a filter bar which allows them to adjust which forms or data points of them are included in the selected report.