Introduction
The Incoming Webhook Step is a feature of the Incoming Webhook Extension which allows workflows to wait until receiving the input of an external system.
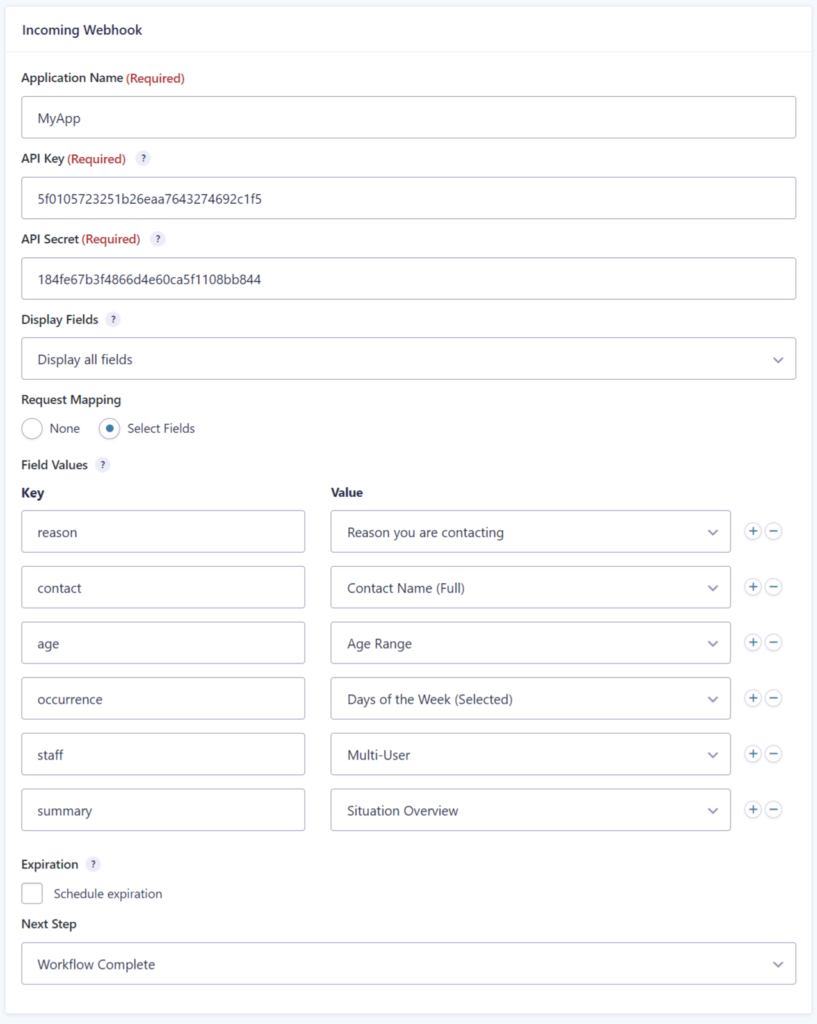
Adding an Incoming Webhook Step
- Select Incoming Webhook as the step type.
- Enter a name for your application. This is just informational.
- Enter a unique API Key or accept the default value. The API key is used to authenticate each request. This value should generally not be changed after saving. Warning: if there are any entries on this step then changing this setting will result in the entries getting stuck in the workflow and unable to proceed.
- Enter a unique API Secret which will be used to authenticate the request. It’s good practice to change this secret periodically.
- Determine if you want the step to map any values from the incoming request into field values in the entry.

Once an entry hits an Incoming Webhook step it waits until an authenticated request is received.

The Webhook URL
The Incoming Webhook extension listens for POST request to URLs with the following format:
[domain]/[api base]/entries/[Entry ID]/workflow-hooks
Version 1 and 2 of the Gravity Forms Web/REST API are supported.
For version 1 of the Gravity Forms Web API (not recommended):
http://site.test/gravityformsapi/entries/802/workflow-hooks
For Version 2 of the Gravity Forms Web API – using WP API routing (recommended)
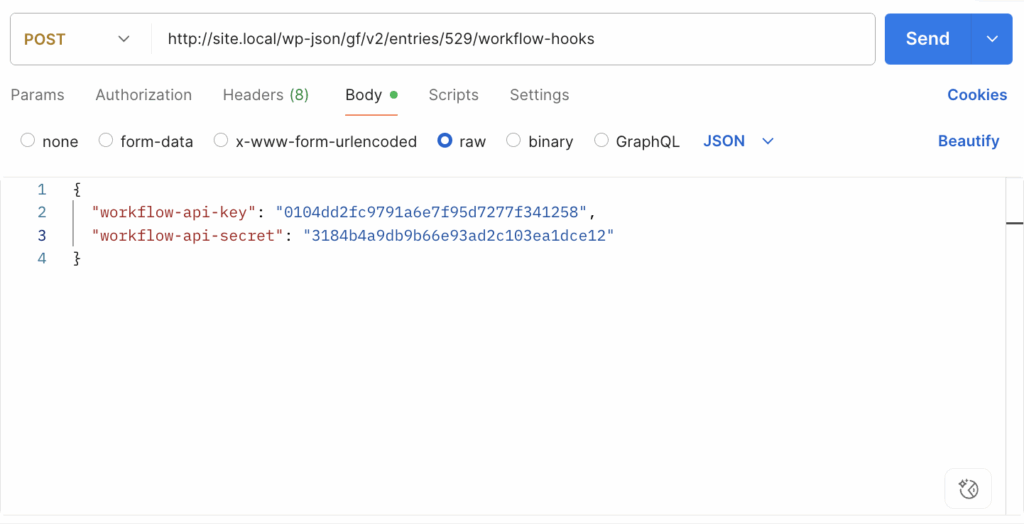
http://site.test/wp-json/gf/v2/entries/802/workflow-hooks
The following params should be sent in the POST request either in the URL or body:
workflow-api-key
workflow-api-secret
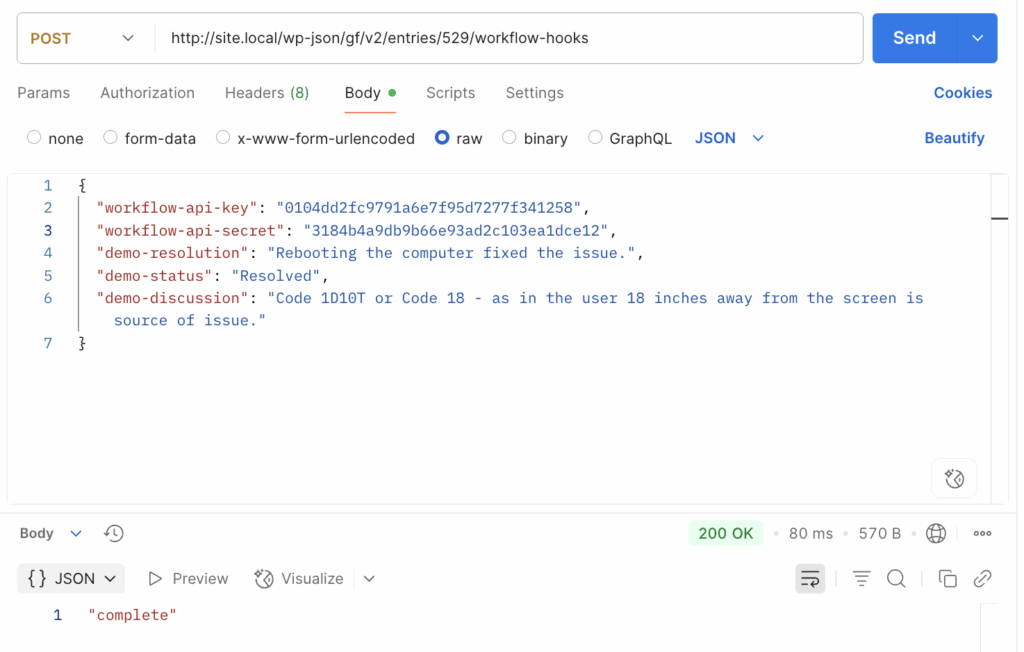
Example request:

Response:

You can also send the parameters in the URL like this:
Request Field Mapping
The step settings include an option for Field Mapping which opens up many more potential integration options for Gravity Flow. If you are familiar with the Outgoing Webhook step setup, you will find this new setting very familiar.
- The default (None), will process the workflow onto the next step as soon as a valid request is received. This is valuable when your entry workflow only needs to know that a 3rd party system (or other form using an Outgoing webhook step) has completed a task before proceeding.
- The new setting (Select Fields) lets you define a field mapping between a request key and entry field. When a valid request is received containing data in the body as either form-data or application/json, the mapped field values will attempt to be stored into the entry. This enables 3rd party systems which have updated data for the entry to pass the data in via the incoming webhook step.

See the link at the bottom of this page for further details on the field mapping.
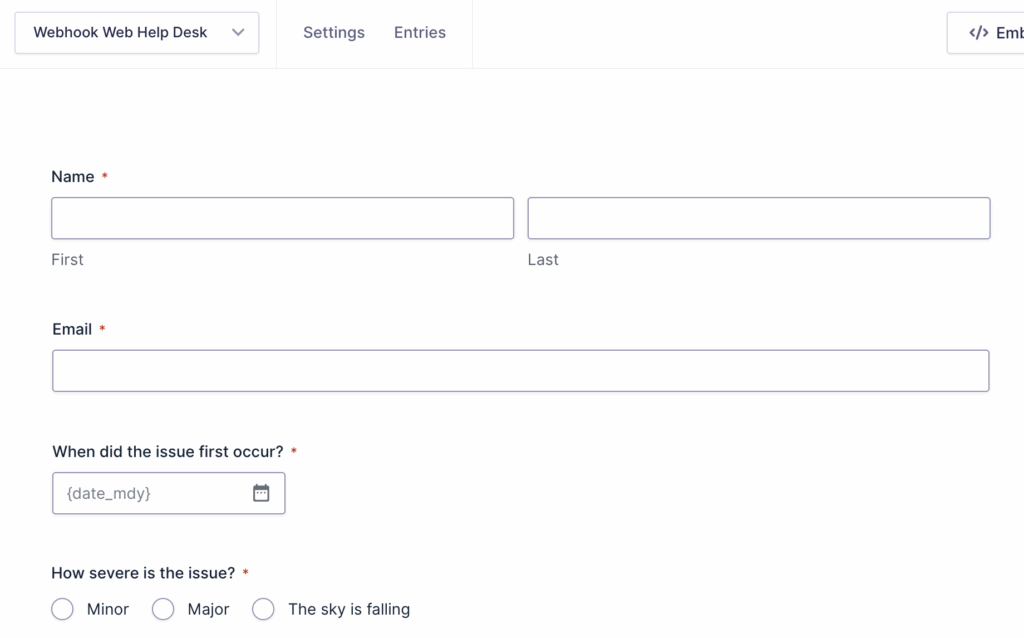
Example In Action – Webhook Demo Help Desk
You can download the demo that contains the following files to help you get started:
- gravityforms-export-webhook-demo.json
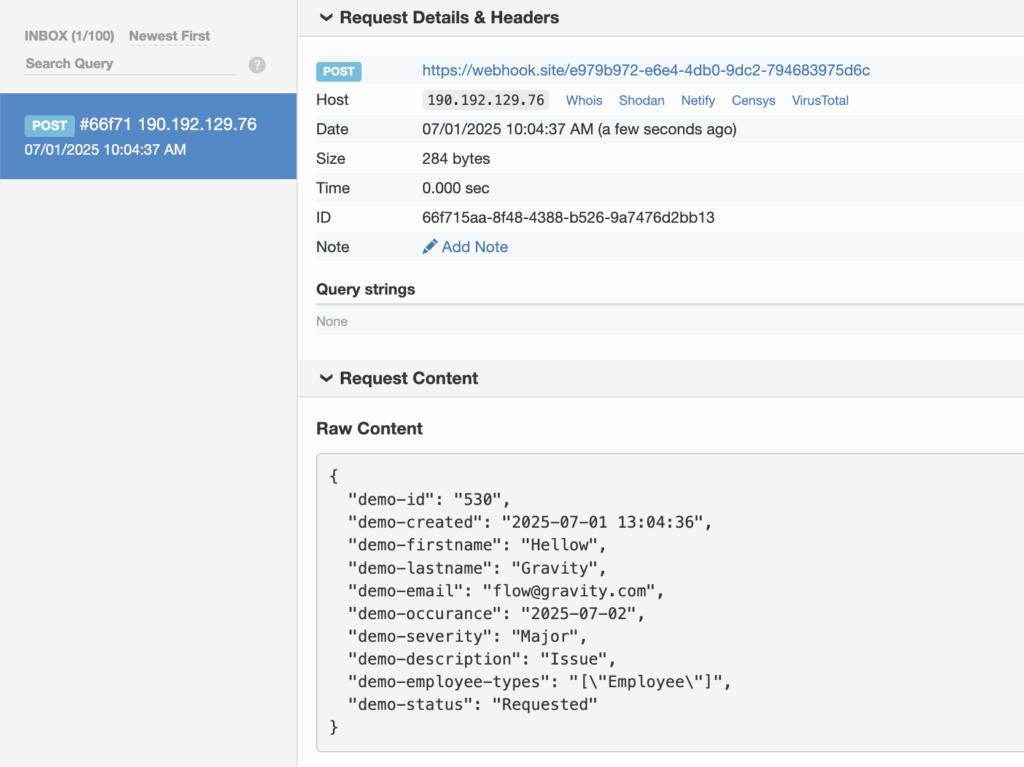
An exported form that simulates a help desk website form. Entry details are sent via an outgoing webhook step to a back-end / 3rd party system for processing (simulated by a webhook.site) and an incoming webhook step awaits the response which you can simulate with. - Webhook Web Help Desk.postman_collection.json
Postman is an API test wondertool! After importing the collection to Postman and making a few small changes to tailor to your test environment, you will be able to make the incoming request and complete the workflow. - webhook.php / webhook.html
An example call to complete the incoming webhook step (generated via Postman) via PHP or Javascript
How to setup the demo in your local environment?
- Download webhook-demo-helpdesk.zip and extract the zip file.
- Access your test environment and use the Forms > Import section to import the gravityforms-export-webhook-demo.json file.
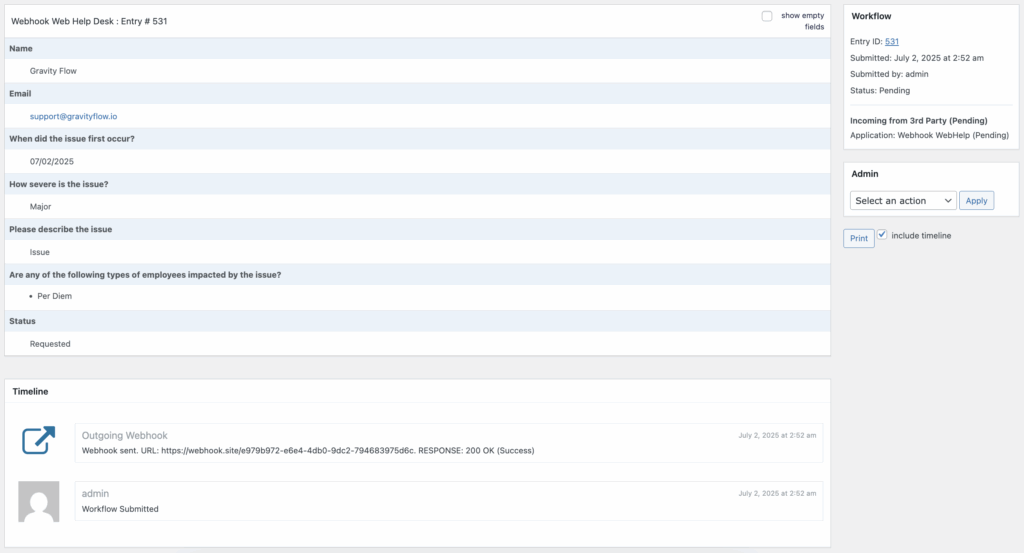
The new form will be named “Webhook Web Help Desk.” If necessary, see Gravity Forms instructions on importing forms.

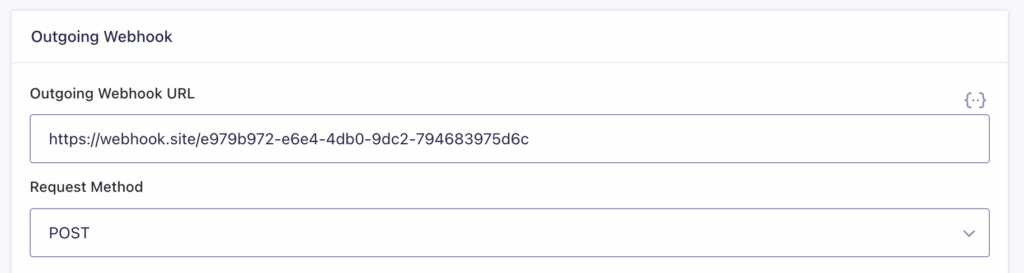
- (Optional) Modify the outgoing step on the new form
The demo is set up with a webhook URL pointing to a requestbin that should respond if you don’t make any changes, but limits your ability to see the request/response information of the outgoing step if you do not update to match your test environment tooling. See webhook.site for more setup info or should the demo fail in your environment during the outgoing webhook step.


- Preview the form and create a test entry. Note the entry ID which is displayed in the confirmation screen.
- Submit an incoming request via whatever API call method you prefer.
The included Postman collection (and webhook .php / .html) are setup with the API call to http://site.test/wp-json/gf/v2/entries/6/workflow-hooks
You will need to modify them to change the change the domain (local.test) and the test entry ID (6) to match your environment / test case.
{
"workflow-api-key": "0104dd2f39791a6e7f95d7277f341258",
"workflow-api-secret": "3184b4vb9db9b66e93ad2c103ea1dce12",
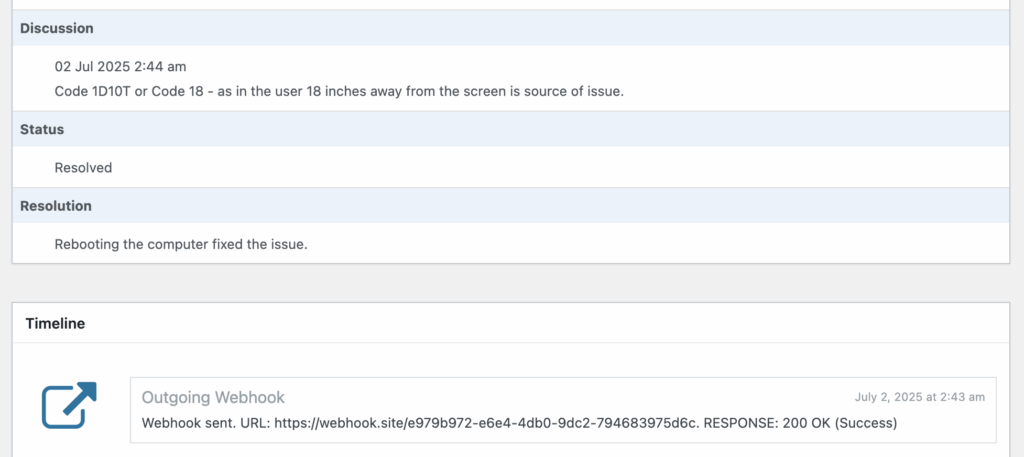
"demo-resolution": "Rebooting the computer fixed the issue.",
"demo-status": "Resolved",
"demo-discussion": "Code 1D10T or Code 18 - as in the user 18 inches away from the screen is source of issue."
}

- Access the Workflow Status page to see that your entry workflow has been completed and the resolution, status and discussion fields updated.